Figma là gì thì mình đã giới thiệu rất kỹ trong trước đó rồi, vậy nên mình sẽ không nhắc lại nữa nhé.
Bạn có thể sử dụng Figma để thiết kế giao diện người dùng (UI/UX), thiết kế tạo mẫu, tạo bài đăng trên các mạng xã hội và làm rất rất nhiều dự án thiết kế khác.
Bài viết này mình sẽ tổng hợp những phím tắt hữu ích nhất trên Figma để bạn sử dụng được nhanh chóng và chuyên nghiệp hơn.
Tổng hợp các phím tắt hay trên Figma
Mình đã gom lại cho các bạn tiện theo dõi, thực ra là Figam đã nhóm lại thành từng nhóm phím tắt rồi, bạn có thể làm như sau để truy cập vào các phím tắt.
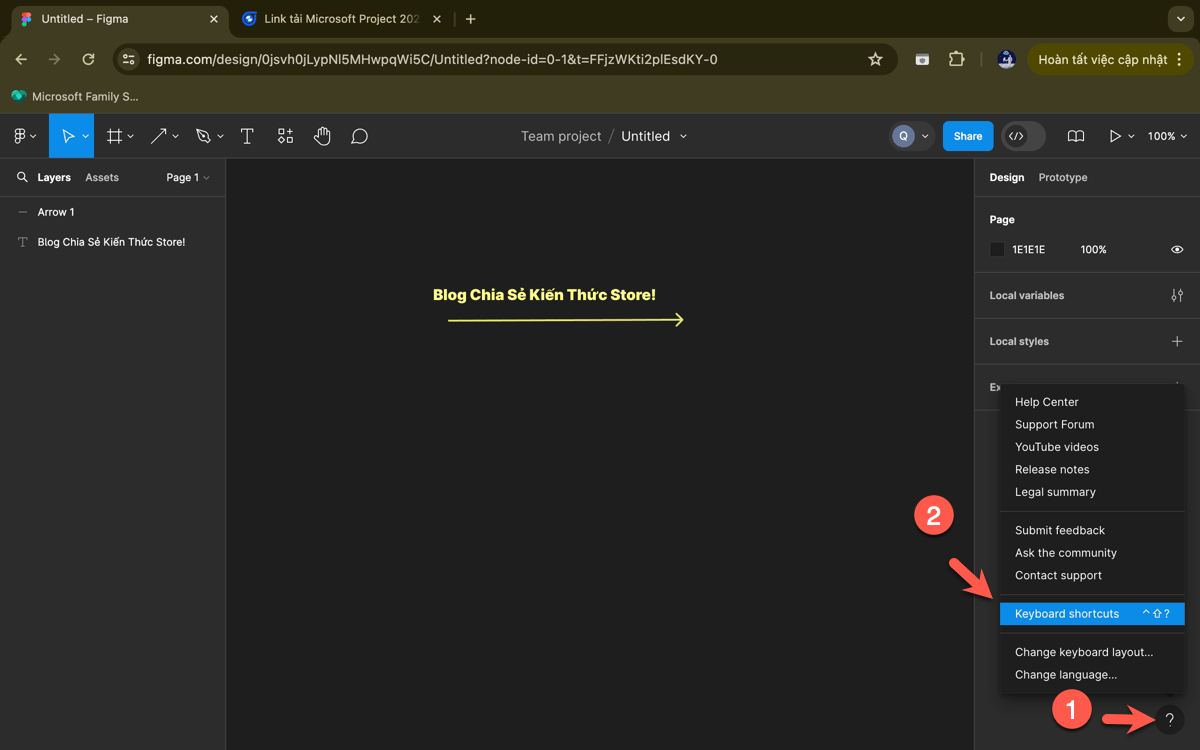
B mở file thiết kế trong Figma ra => sau đó bạn nhấn vào dấu ? ở góc phải dưới cùng => chọn Keyboard Shortcuts
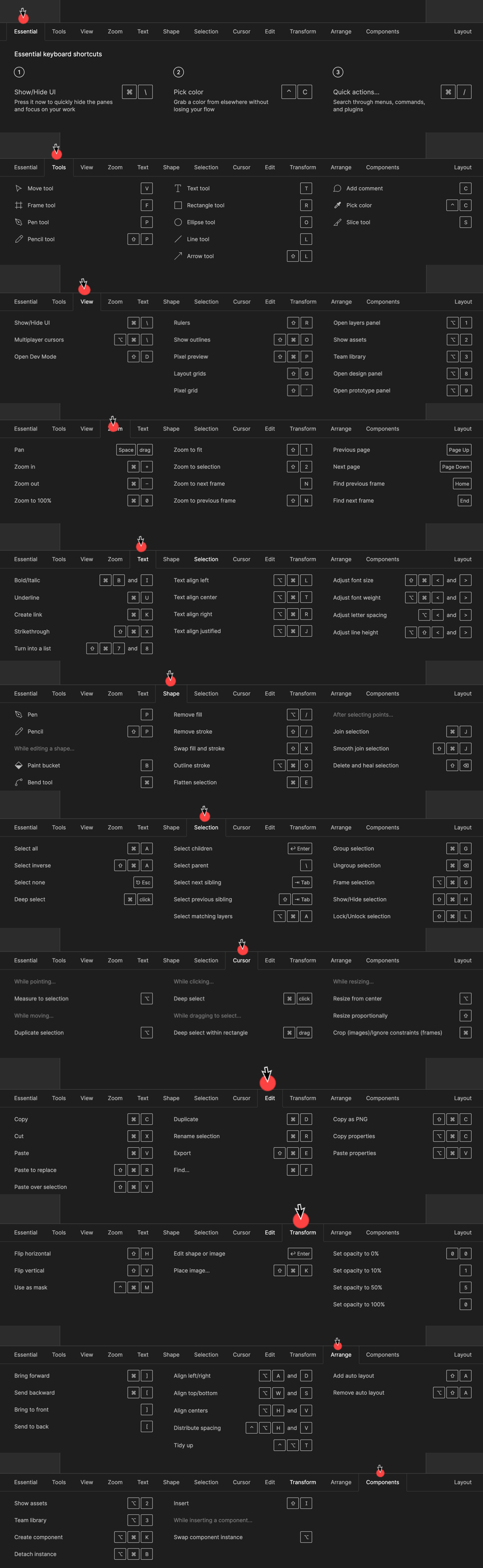
Lúc này, toàn bộ phím tắt trên Figma sẽ xuất hiện.
Bảng phím tắt bên dưới là dành cho Macbook, trên máy tính Windows thì thay vì phím Command, bạn sử dụng phím Ctrl là được ha.
[Một phút dành cho quảng cáo]
Mặc đình thì Figma bản miễn phí sẽ giới hạn rất nhiều tính năng, vậy nên nếu bạn có nhu cầu nâng cao hơn thì có thể tham khảo dịch vụ nâng cấp Figma giá rẻ bên mình nhé.
Bên mình nhận nâng cấp Figma Edu, tính năng tương tự như bản Pro, giá chỉ 149.000đ ở thời điểm mình viết bài này.
Còn bên dưới là một số phím tắt thường dùng nhất, chúng ta sẽ đi muột lượt để xem thanh Toolbar có gì ha:
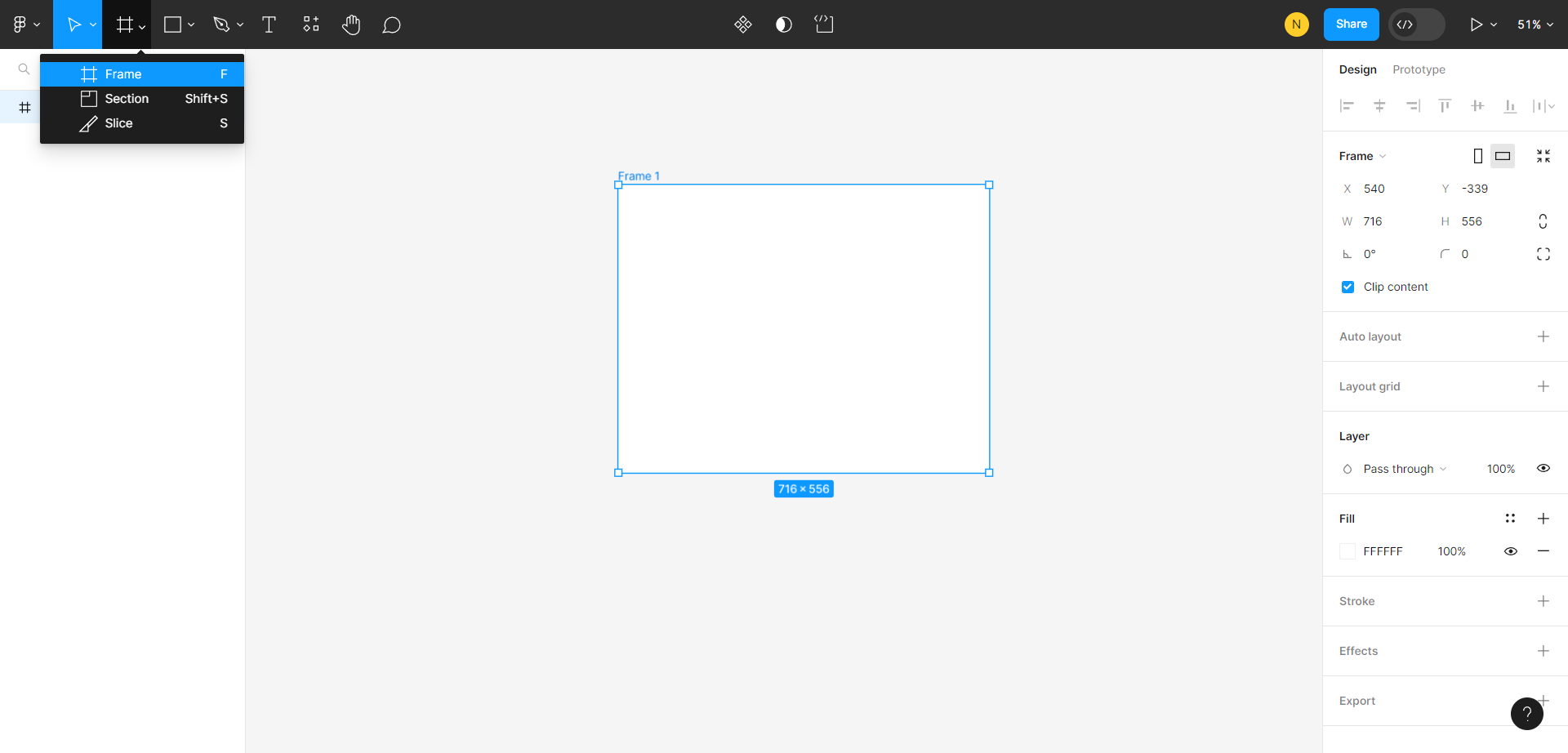
1.1. Frame (F): Tạo Frame
1.2. Move (V): Phím tắt hỗ trợ di chuyển đối tượng trong Figma.
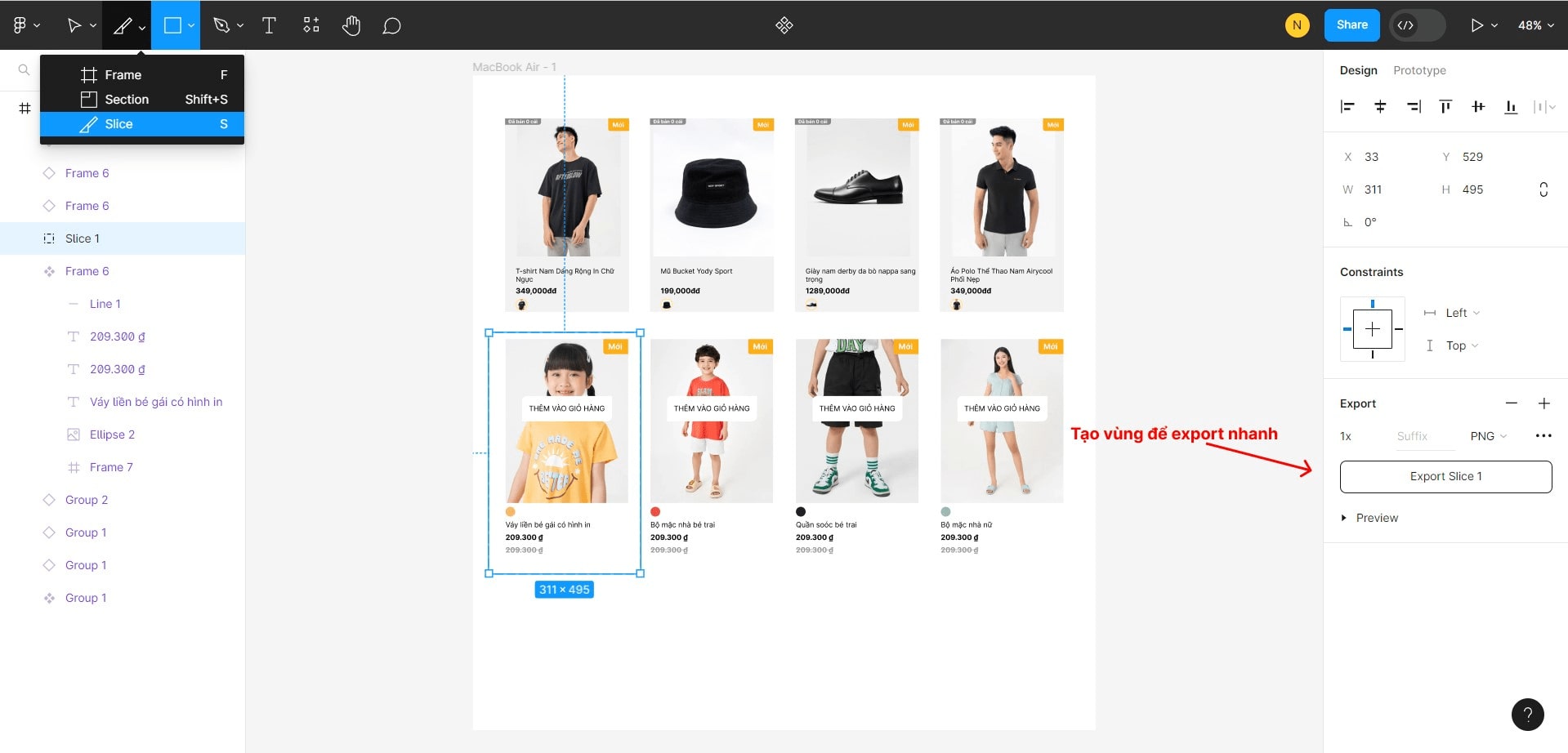
1.2. Slice (S): Tạo vùng để Export nhanh trong Figma.
1.3. Scale (K): Phóng to hoặc thu nhỏ một đối tượng bất kỳ.
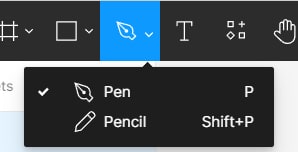
1.4. Phím tắt cho công cụ Pen
- Pen (P): Vẽ vector
- Pencil (Shift-P): Vẽ tự do (kết quả vẫn là đường vector)
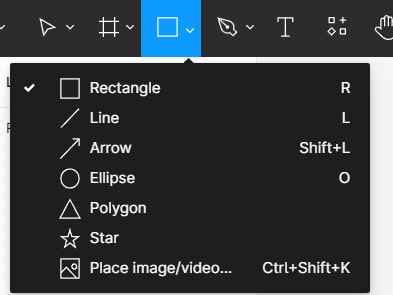
1.5. Nhóm công cụ Shape
- Rectangle (R): Vẽ hình vuông
- Line (L): Vẽ đường thẳng
- Arrow (Shift + L): Vẽ phím mũi tên
- Ellipse (O): Vẽ hình ê-líp (bạn quét chuột bình thường), hình tròn (giữ phím Shift rồi quét chuột)
- Place Image (Ctrl+Shift+K): Chèn hình ảnh nhanh từ máy tính
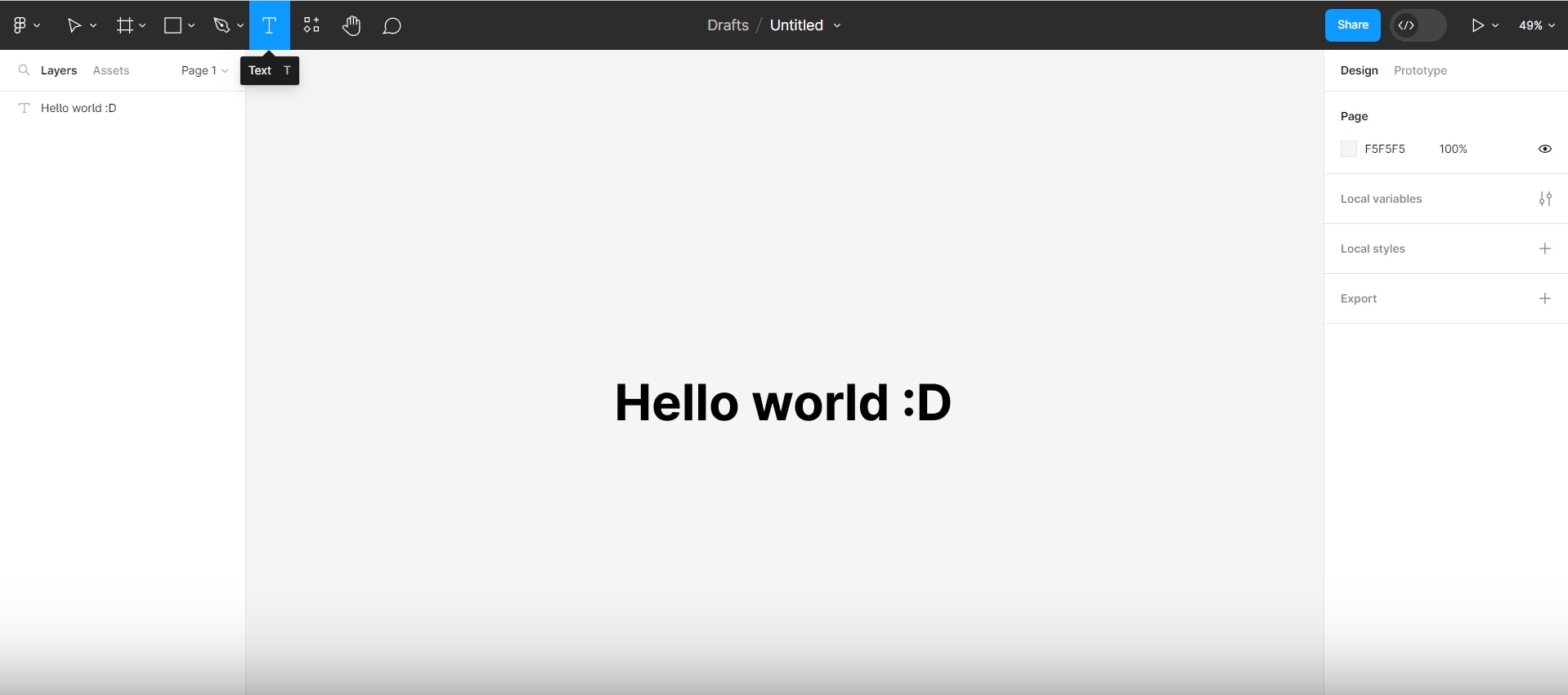
1.6. Text (T): Chèn Text (văn bản)
1.7. Hand tool (H): Di chuyển vùng nhìn
1.8. Shift + I: Mở components libraries
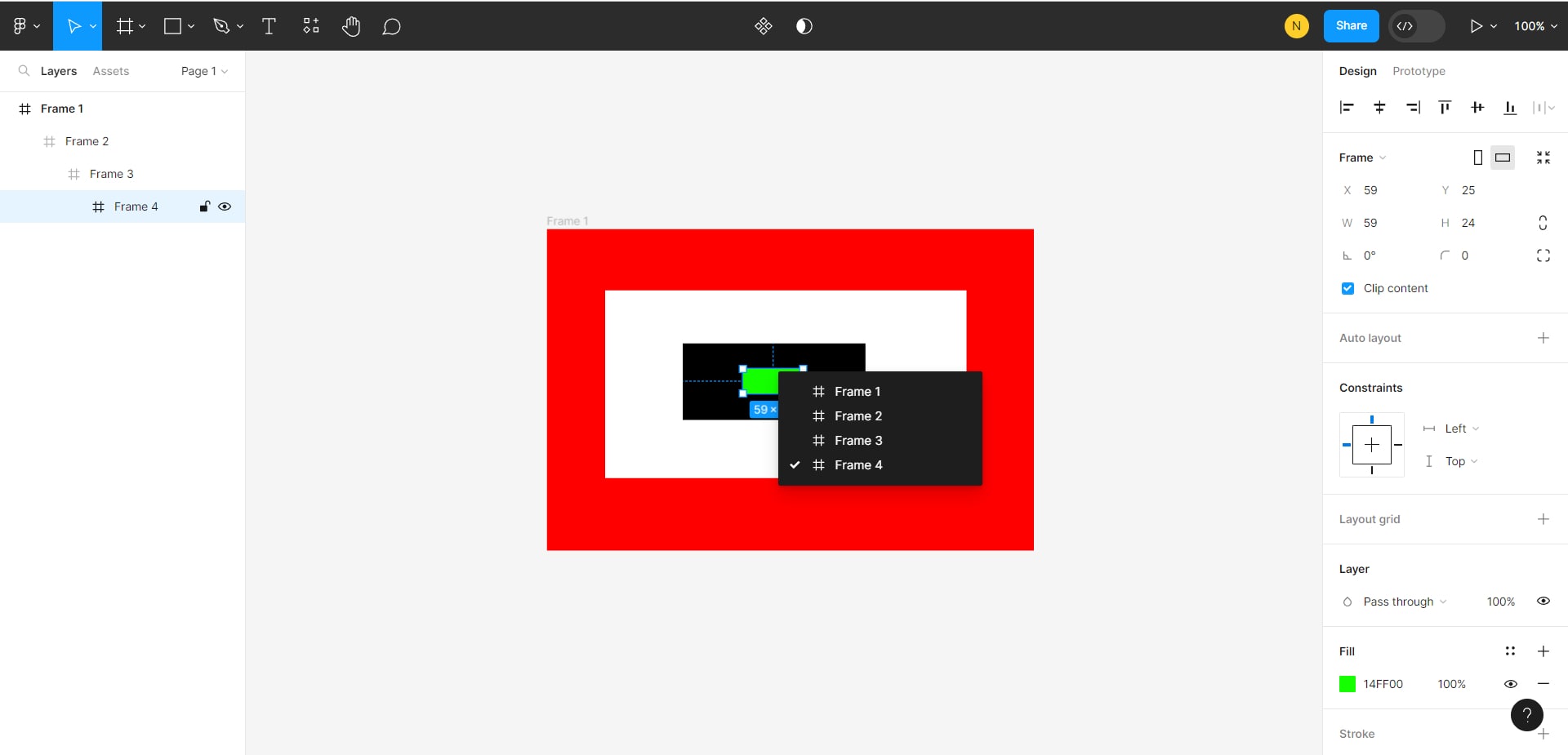
1.9. Ctrl + chuột trái: Deep select (chọn sâu 1 đối tượng)
1.10. Nhấn giữ Alt + chuột trái: Phím tắt này giúp copy nhanh một đối tượng
1.11. Phím tắt với phím CTRL
- Ctrl + /: Search (tìm kiếm)
- Ctrl + \: Tắt/Mở giao diện làm việc
1.12. Shift + A: Tạo auto layout cho 1 đối tượng được chọn.
1.13. Ctrl + Alt + K: Tạo components cho 1 đối tượng được chọn
1.14. Space (phím cách)
Bạn có thể giữ phím space và di chuột để di chuyển đến vị trí mong muốn trên bản thiết kế mà không sợ ảnh hưởng đến các đối tượng khác.
Ngoài ra còn có các phím tắt khác cũng rất hay dùng như:
| Phím tắt | Chức năng |
|---|---|
| Cmd + ] | Đưa 1 layer lên trên 1 layer |
| Cmd + [ | Đưa 1 layer xuống dưới 1 layer |
| Control + C | Hút màu |
| Control + G | Bật/tắt layout Grid |
| Cmd + G | Group (nhóm) |
Vâng, trên đây là toàn bộ các phím tắt hữu ích khi sử dụng Figma mà bạn nên nắm được nếu bạn muốn trở nên professional hơn >.<
Hi vọng những thông tin trong bài viết này sẽ hữu ích với bạn, chúc các bạn thành công !
Đọc thêm:
Hướng dẫn chuyển file thiết kế giữa các tài khoản Figma
Kiên Nguyễn – Blog Chia Sẻ Kiến Thức Store!