Như các bạn đã biết thì chế độ Dev Mode là cực kỳ quan trọng khi sử dụng nền tảng Figma, bởi với chế độ này thì bạn có thể copy, chỉnh sửa được CSS để phục vụ cho việc thiết kế web.
Tuy nhiên, để sử dụng được Dev Mode thì bắt buộc bạn phải có tài khoản Figma Edu hoặc Figma Pro.
Hiện tại thì Blog Chia Sẻ Kiến Thức Store đang bán Figma Edu giá rẻ ( có các tính tương tương tự với bản Pro), vậy nên nếu bạn cần sử dụng tính năng Dev Mode thì inbox mình nhé, giá rất rẻ.
Cách sử dụng tính năng Dev Mode trên Figma
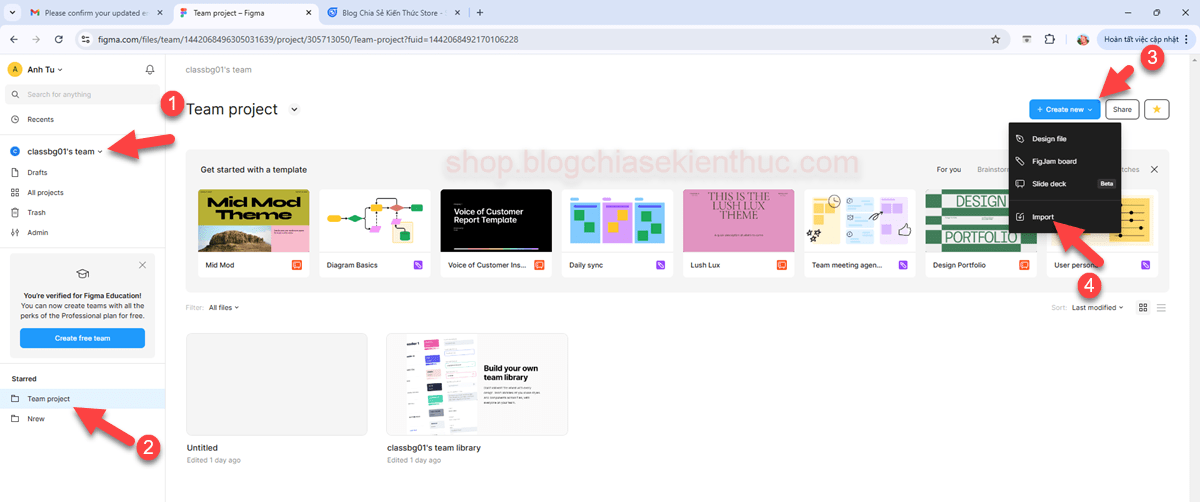
Bước 1. Bạn hãy tạo Project trong team Edu mà mình đã tạo cho bạn khi mua, hoặc nếu bạn có sẵn file figma trên máy tính (.cig) thì bạn có thể import như hình bên dưới nhé.
Có thể bạn sẽ thích: Cách chuyển file thiết kế giữa các tài khoản Figma
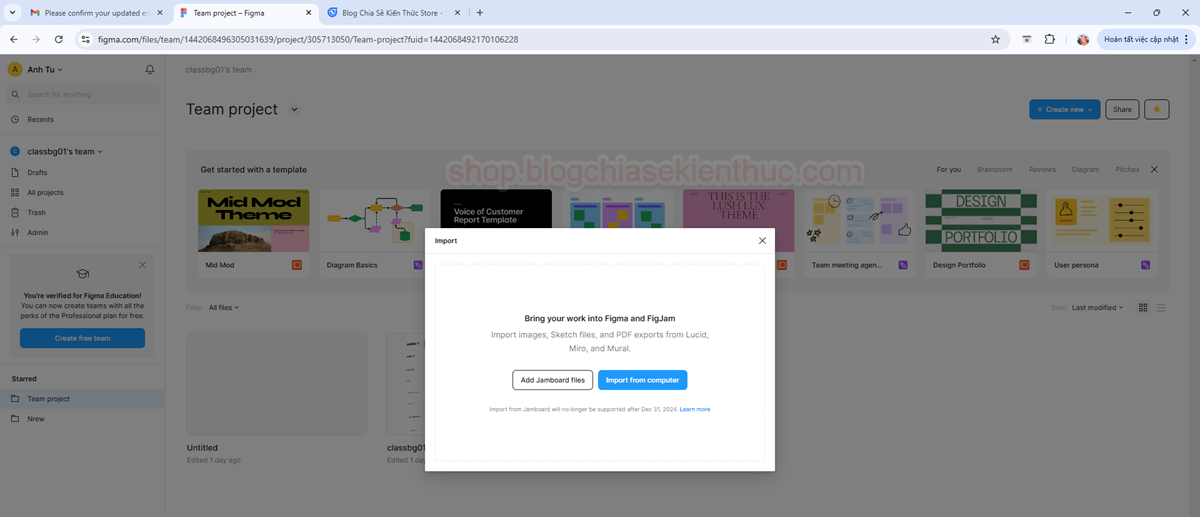
Bước 2. Chọn Import from computer => rồi chọn file Figma từ máy tính của bạn.
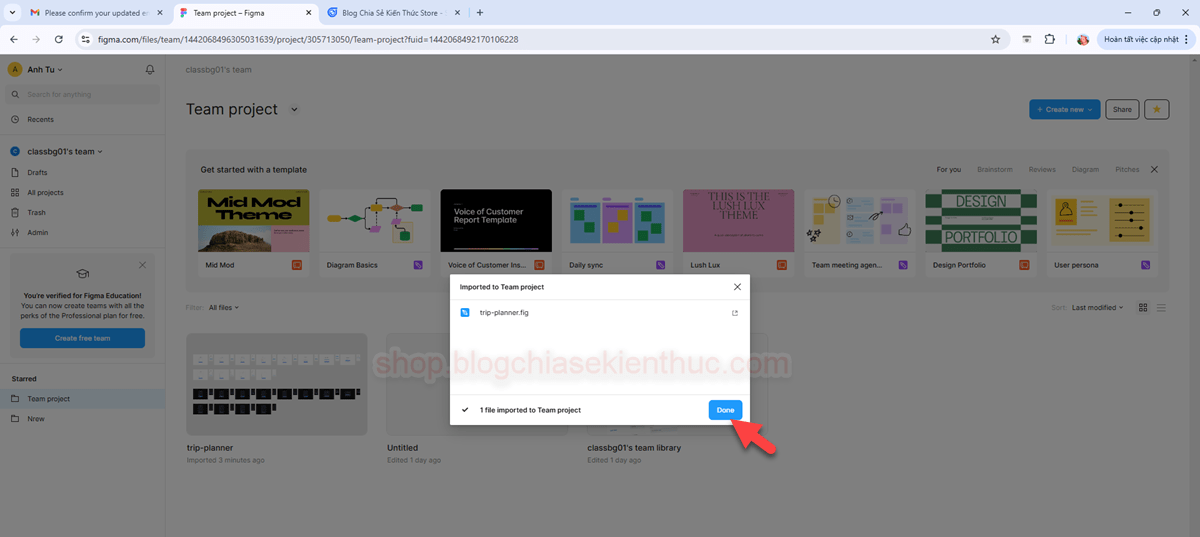
Xong !
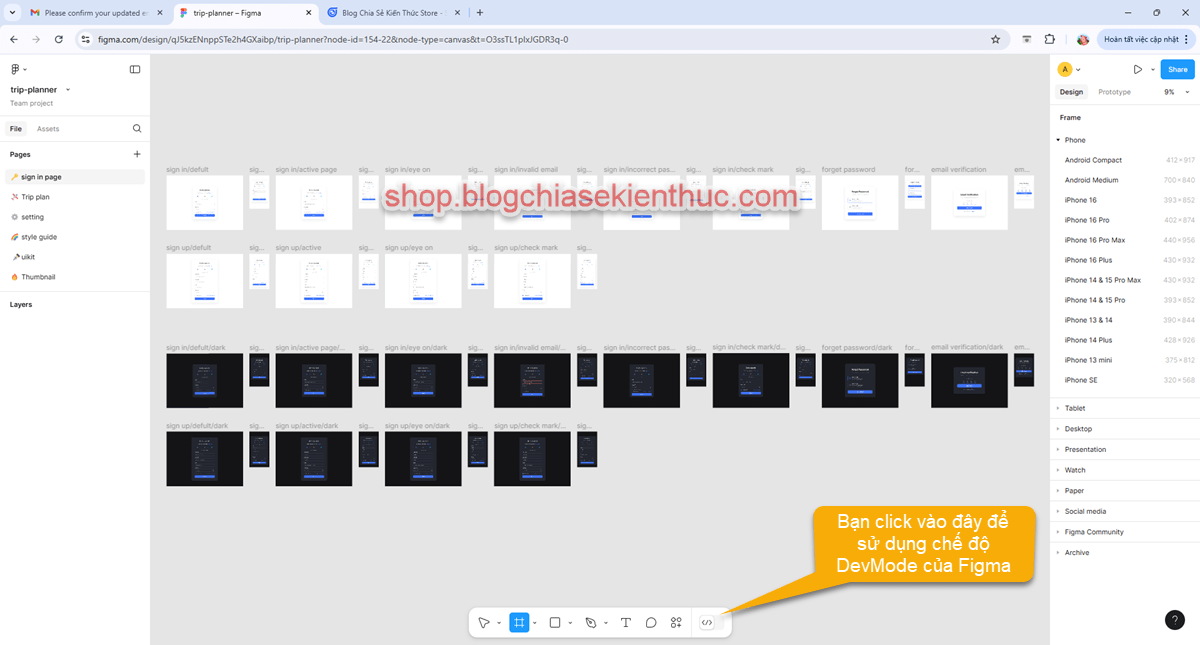
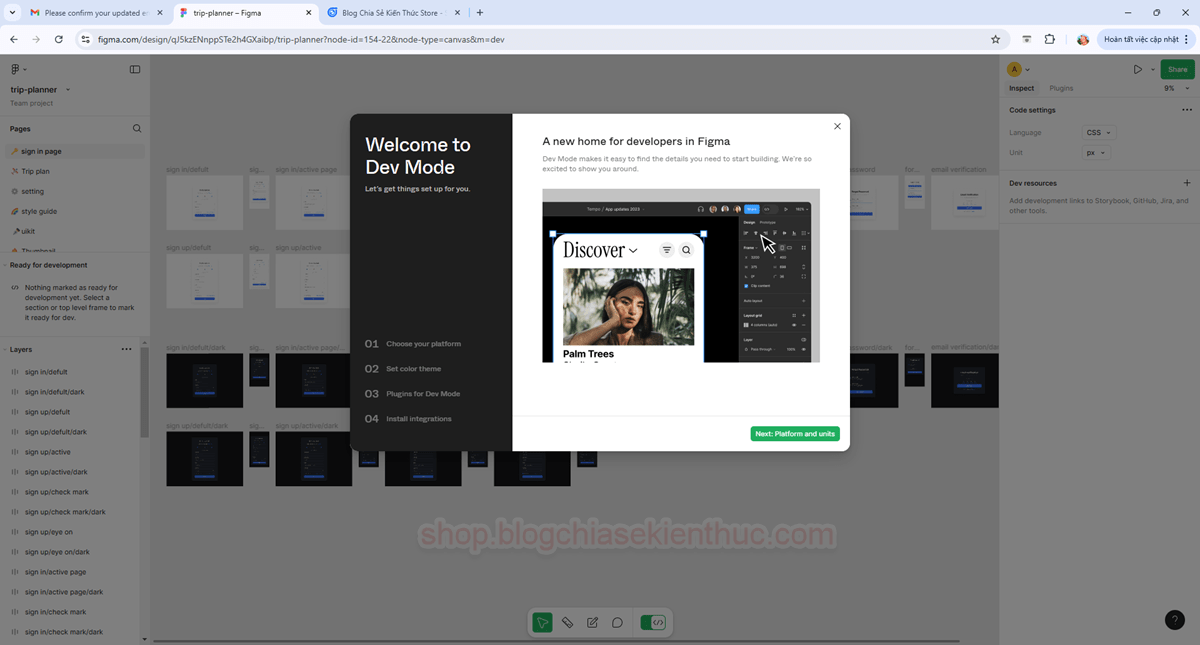
Bước 3. Giờ bạn hãy mở file thiết kế Figma ra => rồi click vào nút Dev Mode như hình bên dưới để kích hoạt chế độ này.
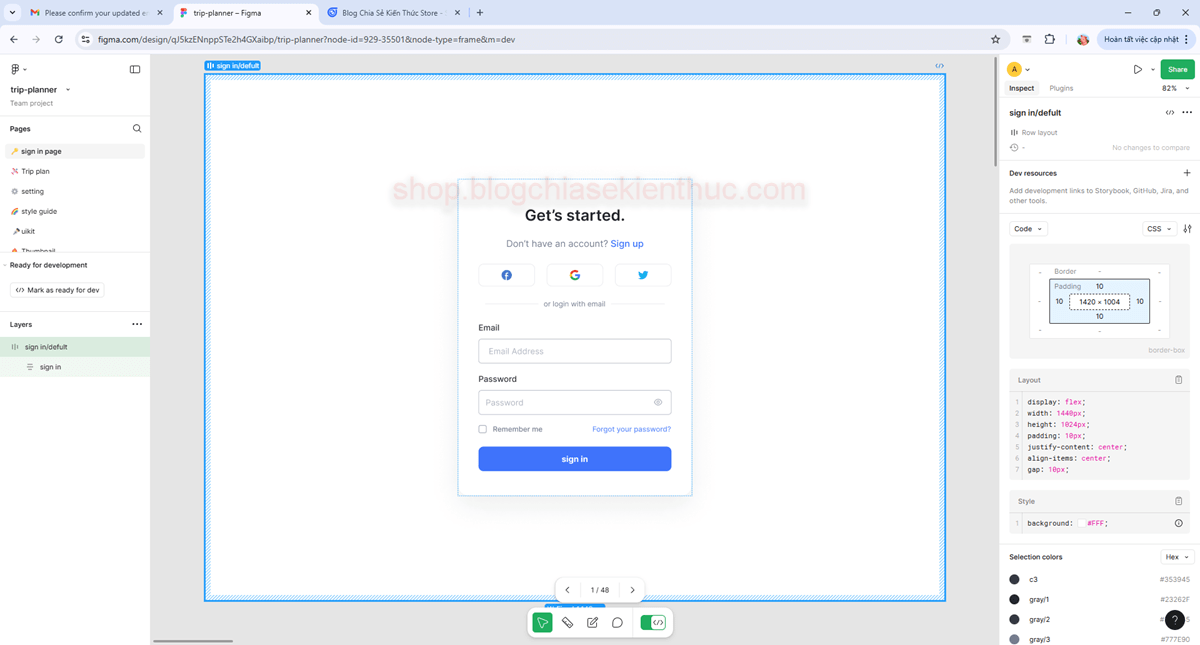
Okay, chế độ Dev Mode đã được kích hoạt trên Figma rồi.
Giờ bạn có thể thấy được css của các file thiết kế, bạn có thể tuỳ chỉnh một cách rất dễ dàng rồi đó.
Chỉ một vài bước đơn giản vậy thôi là bạn đã có thể kích hoạt thành công chế độ Dev Mode rồi, hi vọng những thông tin trong bài viết này sẽ hữu ích với bạn, chúc các bạn thành công !
Kiên Nguyễn – Blog Chia Sẻ Kiến Thức Store!